2022. 7. 4. 18:12ㆍ22-1학기/WINS_모의해킹
javascript - 10 ~ 19
10. CSS 기초 (style 태그)
CSS를 웹페이지에 삽입하는 방법2 : 선택자
1. <div>태그 :
- 어떤 의미도 기능도 없는 무색 무취의 태그. 단지 CSS나 JavaScript를 통해서 어떤 정보를 제어하고 싶을 때 그 정보를 감싸주는 역할을 하는 태그
- 화면 전체를 쓰기 때문에 줄바꿈 처리가 됨 (ex-h1태그, h2태그)
2. <span>태그 :
- <div>태그와 마찬가지로 어떤 의미도 기능도 없는 무색 무취의 태그인데,
- <div>태그와는 달리 줄바꿈 처리가 되지 않는 태그임

<div> 태그

<span> 태그

- 글자 두께를 두껍게 하는 style 속성 -> 강조 표시 : <span style="font-weight:bold;">JavaScript</span>
*웹페이지에 있는 수많은 "JavaScript"라는 단어를 한꺼번에 바꾸는 방법:

-> class 속성 사용 : 선택자를 통해서 여러 개의 태그를 선택함
11. CSS 기초 : 선택자
웹페이지에 있는 여러 요소들을 제어하려고 할 때 : 선택자 사용하기

1. ID :
- 사용방법 : #id { }
- 어떤 한 가지 대상을 식별함 (ex- 학번)
- first라는 이름의 ID가 어떤 페이지 안에서 한 번 등장했으면(사용되었으면), 더 이상 그 페이지 안에서 first라는 이름의 ID를 사용할 수 없음
- 무언가를 정확하게 타겟팅하는 것임
2. class
- 사용방법 : .class { }
- 무언가를 그룹핑하는 것 (ex- 1학년 1반)
- 그룹핑하고 싶은 것들을 같은 이름의 class로 지정
- ID보다 더 포괄적
<수많은 태그들을 한번에 디자일 할 때의 꿀Tip> class 선택자를 이용해서 효과를 주고 싶은 태그들에 광범위하게 사용하고, ID 선택자를 이용해서 예외를 주어서 예외적으로 디자인을 바꿀 수 있음
-> class 위에 ID를 얹어서 디자인하는 것이 훨씬 더 효율적임
ex)

* 선택자의 우선순위 : ID > class > (일반적인) 태그

12. 제어할 태그 선택하기


<body>태그의 style 속성을 동적으로 상호작용에 의해 넣음
* document.querySelector 명령어를 이용해서 태그를 선택함
* <input type="button" value="night" onclick="
document.querySelector('body').style.backgroundColor = 'black';
document.querySelector('body').style.color = 'white';
"> : onclick 속성을 이용해서 색상 변경 명령어 사용
13. 프로그램, 프로그래밍, 프로그래머
1. HTML :
- 컴퓨터 언어
- 컴퓨터 프로그래밍 언어 X
- 시간의 순서에 따라 실행되는 기능을 갖고 있지 않음 (웹페이지를 묘사하는 목적의 언어이기 때문)
2. JavaScript :
- 컴퓨터 언어
- 컴퓨터 프로그래밍 언어
- 사용자와 상호작용하기 위해서 고안된 컴퓨터 언어임 > 시간의 순서에 따라 웹브라우저의 여러 기능이 실행되어야 함
프로그램 : 순서
프로그래밍 : 순서를 만드는 행위
프로그래머 : 순서를 만드는 사람
컴퓨터 프로그래밍 언어 : 시간의 순서에 따라서 실행되어야 할 기능을 프로그래밍 언어의 문법에 맞게 글로 적어 두는 방식
14. 조건문 예고
토글 기능을 갖는 버튼 만들기


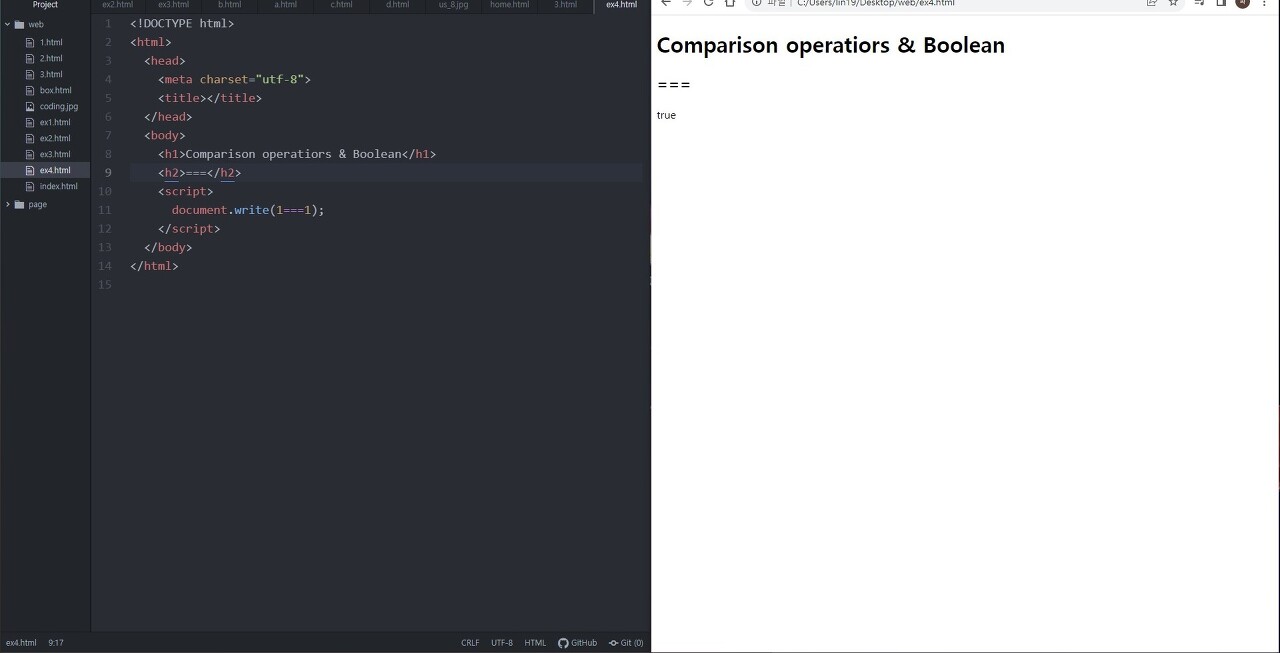
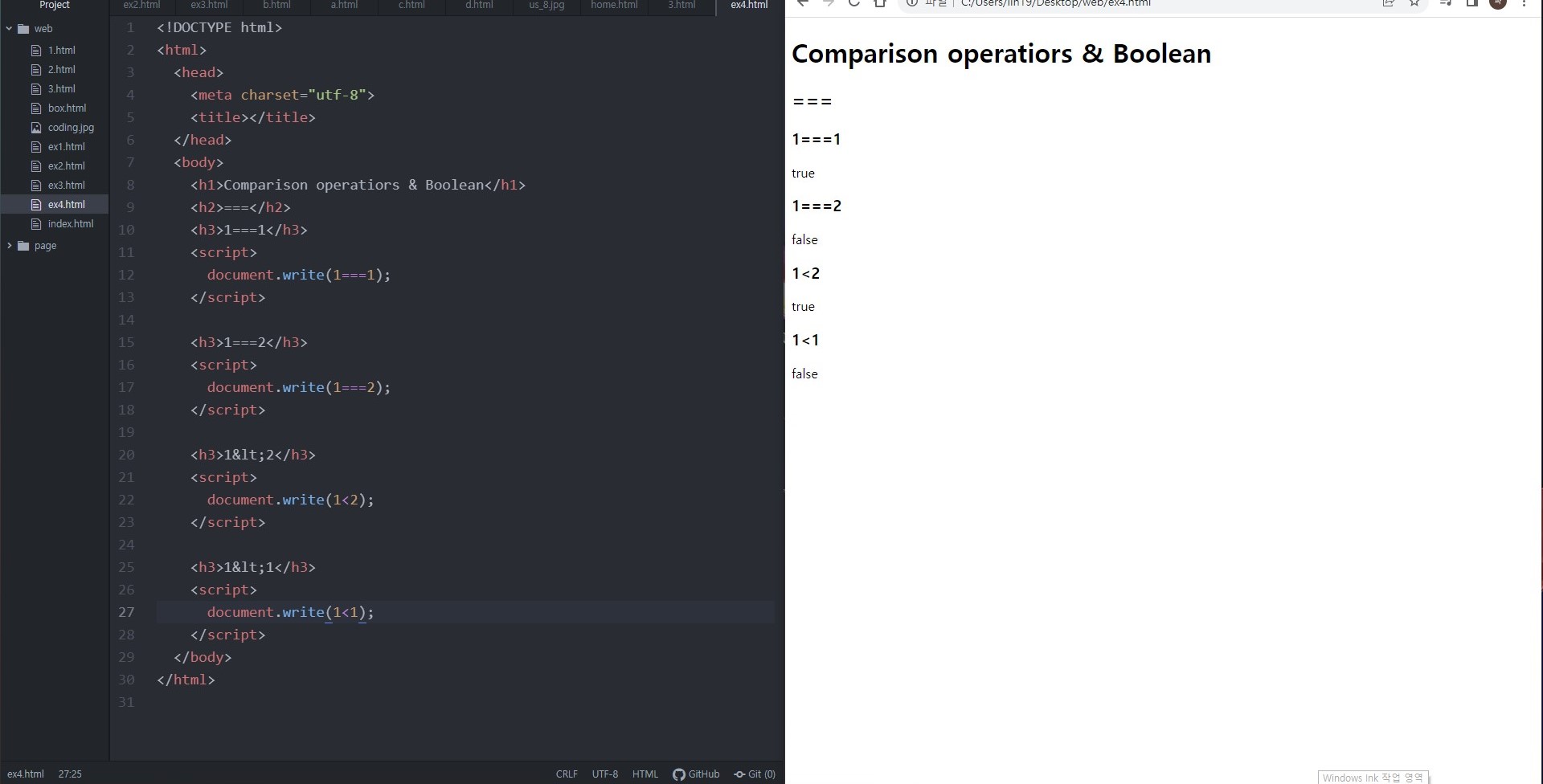
15. 비교 연산자와 불리언

1. Comparison operator : 비교 연산자
- ===
- 동등 비교 연산자, 연산자의 왼쪽에 있는 값과 오른쪽에 있는 값이 같은지를 비교하는 연산자
- 만약 같다면 true가, 다르다면 false가 출력됨
- 이항 연산자이다 (좌항과 우항을 결합해서 어떠한 데이터를 만든다.)

2. Boolean
- 위의 비교 연산자를 통해 만들어지는 true, false 값
3. 데이터 타입
- Number : 숫자
- String : 문자
- Boolean : true, false

4. <
- < 와 같음 (lt는 less than의 줄임말임)
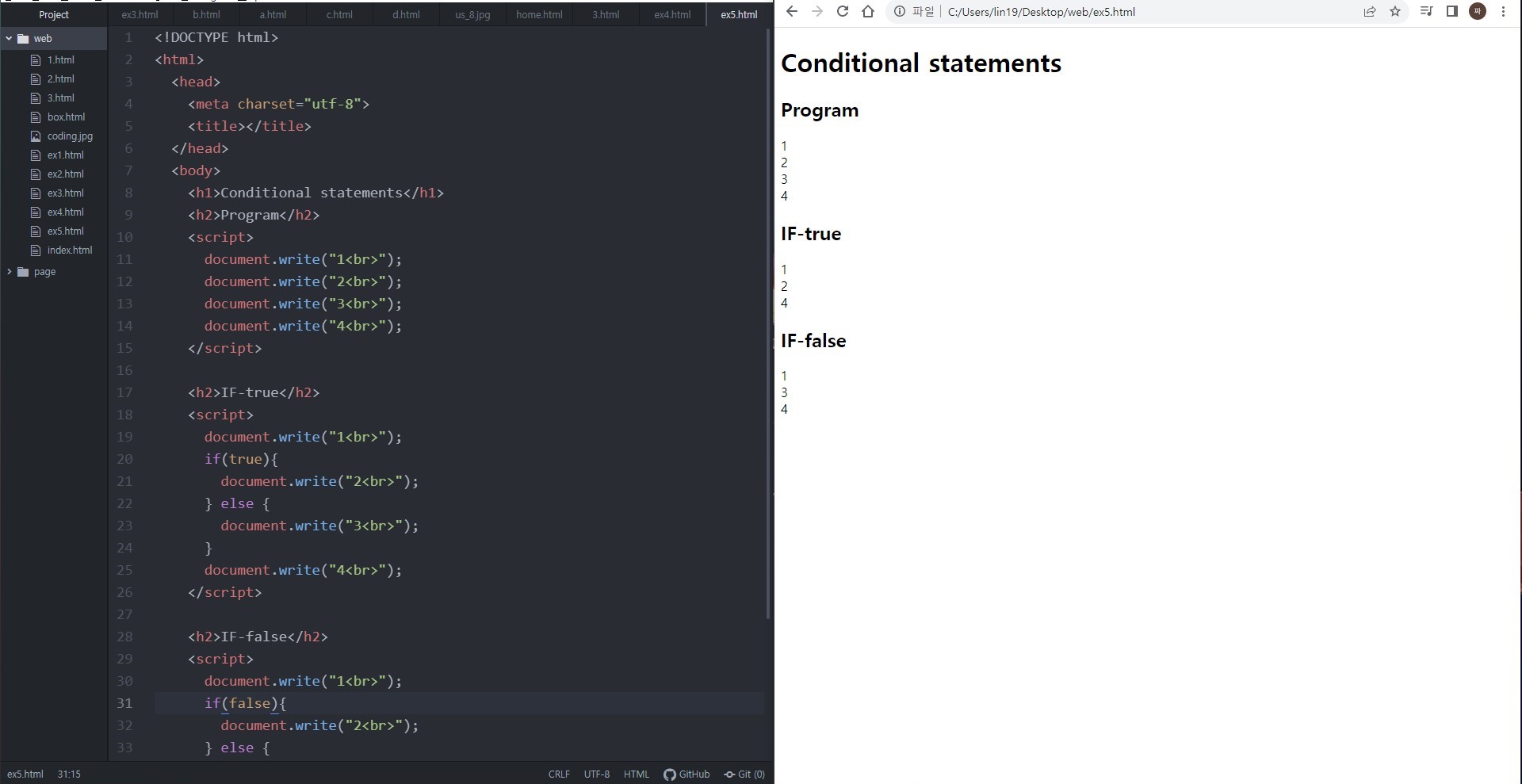
16. 조건문
: 불리언 값이 무엇이냐에 따라서 실행되는 코드가 바뀌는 것
-> 조건문에 true가 들어가면 언제나 true이기 때문에 실행문이 반드시 실행되고, 조건문에 false가 들어가면 언제나 false이기 때문에 실행문이 절대 실행되지 않는다.


17. 조건문의 활용
value값이 뭔지 알기 위해서 Console을 이용하기
태그의 id 값을 "night_day"로 바꾸기

if문의 조건이 참이면 if문의 실행문을 실행하고,
조건이 거짓이면 else문의 실행문을 실행하도록 한다.

18. 리팩토링 중복의 제거
1. 리팩토링(Refactoring)
- 팩토리(factory) : 공장
- 공장으로 다시 보내서 좀 더 개선한다는 의미 -> 중복된 코드를 개선하는 작업
- 코드를 개선해서 코드의 가독성을 높이고 유지보수를 하기 편리하게 만듦
- 소프트웨어가 커지고 복잡해지는 데 있어서 리팩토링을 해야 좋은 프로그램을 만들 수 있음
2. var target = document.querySelector('body');
위의 명령어를 이용해서 document.querySelector('body')을 target으로 바꿔서 효율적으로 만들기

19. 반복문 예고
링크가 무수히 많아진다면 반복적인 작업을 많이 해야 한다. 그럼 코딩의 양도 늘어나고 유지보수하는 것도 매우 힘들어진다. -> 반복문을 사용하여 해결해야 함
