2022. 5. 1. 03:29ㆍ22-1학기/웹 기초(WEB BASIC)
9. 줄바꿈 : br vs p (경쟁관계에 있는 태그)

코드에서 줄바꿈을 했음에도 불구하고 웹페이지에서는 그것이 반영되고 있지 않다.
-> 줄바꿈하는 태그 필요
-> html new line tag
-> <br> 태그

이렇게 <br>을 세 번 사용하면 단락이 나누어진 걸 한눈에 알아볼 수 있다.
<br> 태그는 줄바꿈이라고 하는 시각적인 의미만을 가지고 있기 때문에 무언가를 감쌀 필요가 없다.
-> 단락을 표현할 때 쓰는 특정한 태그
-> html paragraph tag
-> <p> 태그
: 어디서부터 어디까지가 한 단락인지를 표현함. 따라서 열린태그(<p>), 닫힌태그(</p>)가 존재함

*다만, <p> 태그는 줄바꿈의 크기가 정해져 있다는 단점이 있고, 그 단점을 보완하기 위해 css 기법을
사용하면 시각적으로 더 극적인 줄바꿈 효과를 볼 수 있다.

10. html이 중요한 이유
html이 중요한 이유는 검색엔진의 검색에서 우선순위를 가지기 때문에, 실질적으로 존재하는 데이터 즉, 정보를 탄탄히 하게 되기 때문에 중요하다. 또한 시각장애인들이 사용하는 글을 읽는 프로그램이(스크린 리더) 접근성(accessibility)을 갖게 하기 위해서도 중요하다. 즉, html은 비즈니스 측면 뿐만 아니라 휴머니즘적인 측면에서도 매우 중요한 기술이다.
11. 최후의 문법 속성 & img
-이미지를 웹페이지에 포함시킬 때 사용하는 태그의 이름 : <img>
-태그의 이름만으로는 정보가 부족할 때 있음 -> 새로운 문법 출현시킴 -> 어떤 이미지인지를 알려주는 속성 : src

12. 부모자식과 목록
-태그가 서로 포함 관계로 연관되어 있을 때 포함하고 있는 태그를 부모태그 , 포함된 태그를 자식 태그라고 부름
<parent>
<child></child>
</parent>
-목록을 만드는 태그 : <li> </li> = 자식태그
-목록을 서로 구분해주는(띄어쓰기) 태그 : <li>태그의 부모 태그 = <ul> </ul>

-목록의 리스트를 자동으로 숫자화해주는(numbering) 태그 : <ol> </ol> (ol 역시 부모 태그임)

*ol = ordered list, ul = unordered list
13. 문서의구조와 슈퍼스타들
-정보를 잘 정리 정돈하기 위한 체계, 구조라는 것이 필요함 -> 구조 만드는 법 배울 것임
-제목을 사용자에게 명시적으로 알려주고 , 검색 엔진과 같은 기계들이 인식할 수 있도록 만들어주는 태그
: <title> </title>
-한글을 입력했을 때 한글 그대로 웹페이지에 출력되도록 하는 태그 (utf-8 형식으로 웹페이지를 만들도록 하는 태그)
: <meta charset="utf-8">

*위에 있는 코드들(두 줄) : 본문을 설명하는 코드들 -> <title>은 본문의 제목이 무엇인지 설명하는 태그이고, <meta~> 는 이 본문이 'utf-8'이라는 방식으로 저장되어 있다는 것을 설명한다.
아래에 있는 코드들 : 본문
-> 본문을 <body> </body>라는 태그를 이용해서 꼭 본문을 묶어줘야 함
본문을 설명하는 태그는 <head> </head>라는 태그로 꼭 묶어줘야 함
-<body> <head>태그는 고위직 태그임
-> 이 고위직 태그들을 감싸는 단 하나의 최고위층 태그가 있는데 그게 <html> 태그임

14. HTML 태그의 제왕
<a> </a> : 링크를 의미하는 태그

15. 웹사이트 완성
Website
책처럼 엮기 위해 각각의 링크들을 생성해야 한다.
맨 위에 WEB이라는 버튼을 클릭하면 index.html 파일로 가도록 만들 거임. 그리고 거기에는 홈페이지, 웰컴 페이지가 나올 거임.




16. 원시웹
-웹의 역사
인터넷과 웹은 다르다. 인터넷이 도시라면 웹은 그 도시에 있는 건물 하나이다. 즉, 인터넷이라는 전체 안에 웹이라는 부분이 존재하고 웹과 동급인 여러가지 서비스들이(FTP, email...) 있다.
1960년에 인터넷이 등장하고, 1990년에 웹이 등장한다. 핵공격에도 견딜 수 있는 강인한 통신 시스템을 위해 탄생한 것이 인터넷이다. 각각의 통신 장치들이 분산해서 수많은 전화국과 같은 역할을 한다. 30년 동안 인터넷은 거대한 기관에서(기업, 연구소, 군대, 대학..) 사용하던 통신 시스템이다가, 1990년에 웹이 출현하면서 새로운 길을 걷게 된다.
웹은 스위스에서 생겨났다. 팀 버너스 리가 웹에 인터넷을 합성해서 사건을 일으키기 시작한다.
1990년 10월에 세계 최초로 웹페이지를 만드는 편집기를 만든다. 1990년 11월에 세계 최초의 웹 브라우저인 World Wide Web이라는 프로그램을 만든다. 1990년 12월 24일 웹서버라는 프로그램을 만들고 그 프로그램이 설치되어 있는 컴퓨터에 info.cern.ch라고 하는 주소를 부여한다. 이게 바로 웹의 메소포타미아이다.
->1990년 12월 24일에 팀 버너스 리가 완성한 웹 = 원시웹: Primitive Web
17. 인터넷을 여는 열쇠 : 서버와 클라이언트
두 대의 컴퓨터가 정보를 주고 받음
*팀 버너서 리가 두 개의 컴퓨터 각각에 개발한 두 개의 프로그램 ( 이 두 대의 컴퓨터는 인터넷으로 연결되어 있음)
-(컴퓨터A에 있음) Web Browser :
인터넷을 통해서 전기 신호를 컴퓨터 B에 보낸다
-(컴퓨터B에 있음) Web Server :
http://info.cern.ch 주소를 갖고 있음
하드디스크를 갖음
컴퓨터A로부터 전기적 신호를 받으면 다시 전기적 신호를 보낸다(코드) -> 웹사이트가 A에 도착하게 됨
-> 웹브라우저가 설치되어 있는 컴퓨터는 정보를 요청함(Request) = Client(클라이언트)
웹서버가 설치되어 있는 컴퓨터는 정보에 응답함(Response) = Server(서버)
'웹서버를 사용할 수 있게 된다'의 의미 : '내 컴퓨터에 있는 문서를 전세계에 있는 누구나 인터넷이 연결되어 있는 컴퓨터에 웹브라우저는 깔면 가져다가 볼 수 있도록 할 수 있다'라는 의미이다.
18. 웹호스팅 : github page
인터넷에 연결된 컴퓨터 하나하나를 host(호스트)라고 하고, 이런 컴퓨터를 빌려주는 사업을 hosting(호스팅), cloud(클라우드)라고 한다.
호스팅 중에서 컴퓨터의 웹 서버와 같이 웹을 동작하기 위해서 필요한 소프트웨어들까지 설치해서 빌려주는 비즈니스를 Web Hosting(웹 호스팅)이라고 부른다. -> 그 중에서 무료이고 유명한 웹 호스팅 업체 = GitHub

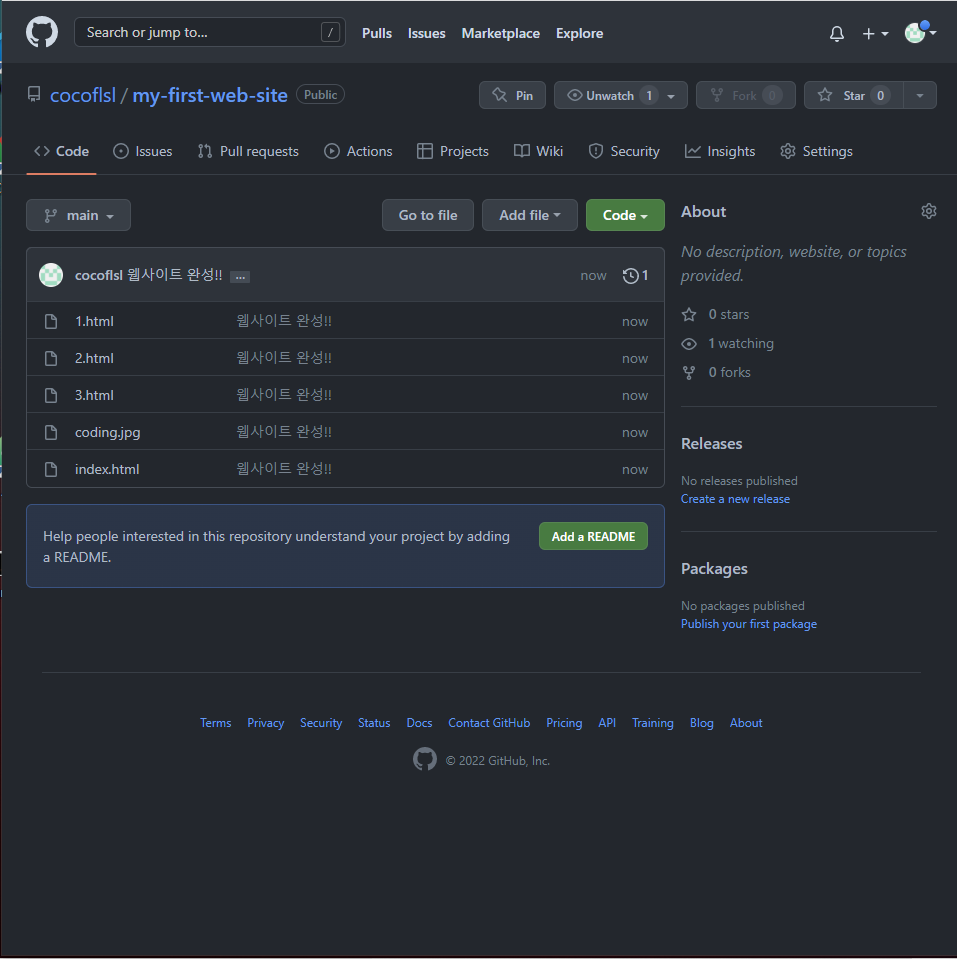
+버튼에서 New Repository를 클릭하면 저장소를 만드는 화면이 뜬다. 그러면 새로운 저장소를 만들 수 있게 된다.

my-first-web-site라는 저장소를 새로 만든다.

-> 이제 우리의 소스코드를 깃허브 닷컴의 저장소에 업로드를 해야 한다.
'uploading an existing file'이라는 링크를 클릭하고, 'choose your file'버튼을 클릭해서 파일을 업로드 하면 된다.

업로드를 완료한 후에는 어떤 작업을 했는지 'Add files via upload'칸에 작성한 후 'Commit changes'버튼을 클릭한다.
그러면 내가 작업한 것에 대한 첫 번째 버전이 인터넷에 안전하게 저장된다.

업로드가 완료된 파일을 클릭하면 그 파일의 내용(소스코드)를 볼 수 있고, 이 주소를 다른 사람에게 공유하면 그 소스 코드 자체를 다른 사람과 공유하고 토론도 할 수 있는 기능을 제공한다.
-깃허브는 우리가 보관하고 있는 소스코드를 이용해서 웹사이트를 운영할 수 있는 기능인 '깃허브 페이지'를 제공한다.
'Settings'를 클릭하면 현재 저장소에 설정을 할 수 있는 화면이 나온다. 그러면 사이드바에 'Pages'라고 하는 메뉴가 나오는데, 그 메뉴를 클릭한다. 그러면 웹 호스팅 기능을 활성화 시킬 수 있는 메뉴가 나온다.

작업이 완료된 후, 깃허브 페이지의 웹 주소를 클릭하면 내가 만든 웹 사이트에 전 세계 모든 사람들이 방문할 수 있게 된다.

-만약에 파일의 내용을 바꾸면, '<>code' 버튼을 눌러서 저장소의 홈 화면으로 가서 'Add file'을 클릭하고 'Upload files'를 클릭해서 수정한 파일들을 다시 드래그해서 떨어뜨리고 마찬가지로 어떤 작업을 했는지 적고 'Commit changes'버튼을 누른다. 그러면 새로 수정한 버전이 반영이 되고, 깃허브가 자동으로 내가 만든 웹사이트를 갱신해준다. 만약 그 진행상황을 보고 싶다면 'Actions'버튼을 클릭해서 'pages build and deployment'를 들어가보면 진행상황을 볼 수 있다.
-my : 내가 만든 웹페이지가 있음
-visitors : 내가 만든 웹페이지를 보고싶어하는 방문자들이 있음
-hosting : 서비스를 대신해서 제공할 호스팅 업체들이 있음 (깃허브 닷컴)
->과정 :
내가 파일을 업로드하면 소스코드가(index.html) 웹호스팅으로 업로드가 된다. 웹호스팅 업체에서는 웹호스팅에 설치되어 있는 웹서버를 활성화한다. 그리고 컴퓨터에 도메인의 이름을 부여한다. 그리고 방문자가 도메인 주소로 접속하면 웹서버가 index.html을 읽는다. 그러면 웹서버는 방문자에게 index.html의 소스코드를 전송한다. 방문자의 웹브라우저에 웹페이지가 표시되면 작업이 완료된다.