2022. 5. 15. 15:47ㆍ22-1학기/웹 기초(WEB BASIC)
생활코딩 Javascript - 1. 수업소개 ~ 8. 웹 브라우저 제어
1. 수업소개
HTML은 정적이고 한 번 화면에 출력되면 언제나 그 모습 그대로임
데스크탑이나 모바일에서 사용되는 여러 프로그램들, 예를 들면 게임 같은 건 사용자의 조작에 반응해서 프로그램이 움직임. 사름들은 웹페이지도 게임처럼 동적으로 사용자와 상호작용할 수 있게 되기를 원했음. 그래서 사용자와 상호작용하는 웹페이지를 만들고 싶다는 욕망으로 인해서 JavaScript가 개발됨.
->웹 : HTML을 이용해서 웹페이지를 우선 만든 후에, 그렇게 만들어진 웹페이지를 자바스크립트를 이용해서 사용자와 상호작용할 수 있도록 기능을 추가함으로써 HTML의 정보와 자바스크립트의 기능을 모두 갖춘 시스템
EX) 웹사이트들이 프로그램처럼 사용자와 상호작용하면서도 검색엔진을 통해서 검색된다는 것
->HTML이 정보라는 멈춰 있는 이미지를 그리는 것이라면 자바스크립는 정보라고 하는 그 이미지를 마치 영화처럼 움직이게 하는 것임
2. 수업의 목적
-Body 태그 : 이 웹페이지 전체를 차지하는 큼지막한 태그 -> 화면 전체
-수업의 목적
- 자바스크립트는 사용자와 상호작용을 하는 언어이다.
- 웹브라우저는 한 번 화면에 출력되면 자기 자신을 바꿀 수 없다. 하지만 자바스크립트를 이용해서 여기 있는 버튼을 클릭하면 Body 태그에 있는 자바스크립트 코드에 따라서 body 태그에 style이라는 속성이 추가되면서 이 body 태그의 디자인을 바꿔주는 거임. -> 자바스크립트가 HTML을 제어하는 언어임.
3. HTML과 JS의 만남 : script 태그
JavaScript는 HTML 위에서 동작하는 언어이다.

-자바스크립트를 작성하는 방법
- 웹브라우저한테 HTML의 코드로 '지금부터 JavaScript가 시작됩니다'라고 알려줘야 함 -> <script></script>코드 사용함 : <script> 태그 안쪽에 있는 코드를 자바스크립트로 해석함
- document.write : '이 문서에'라는 뜻

- html은 정적이라 1+1을 작성하면 그대로 1+1이출력되지만, javascript는 동적이라 계산기 역할을 해서 1+1을 하면 2가 출력됨
4. HTML과 JS의 만남 : 이벤트
-HTML과 JavaScript가 만나는 방법 두 번째 : 이벤트 - 자바스크립트가 사용자와 상호작용하는 데 핵심적인 역할을 함

- 버튼 만들 때 사용하는 태그 : <input>태그 ex) <input type="button">
- <input>태그 사용할 때, 글씨를 쓰고 싶으면 value 속성 값 사용하기 ex) <input type="button" value="hi">
-경고창 넣는 법

- onclick="alert()" 속성 사용
-><input type="button" value="hi" onclick="alert('hi')">
-event의 예
- 경고창 넣을 때 사용하는 태그 : onclick="alert()" 속성 사용
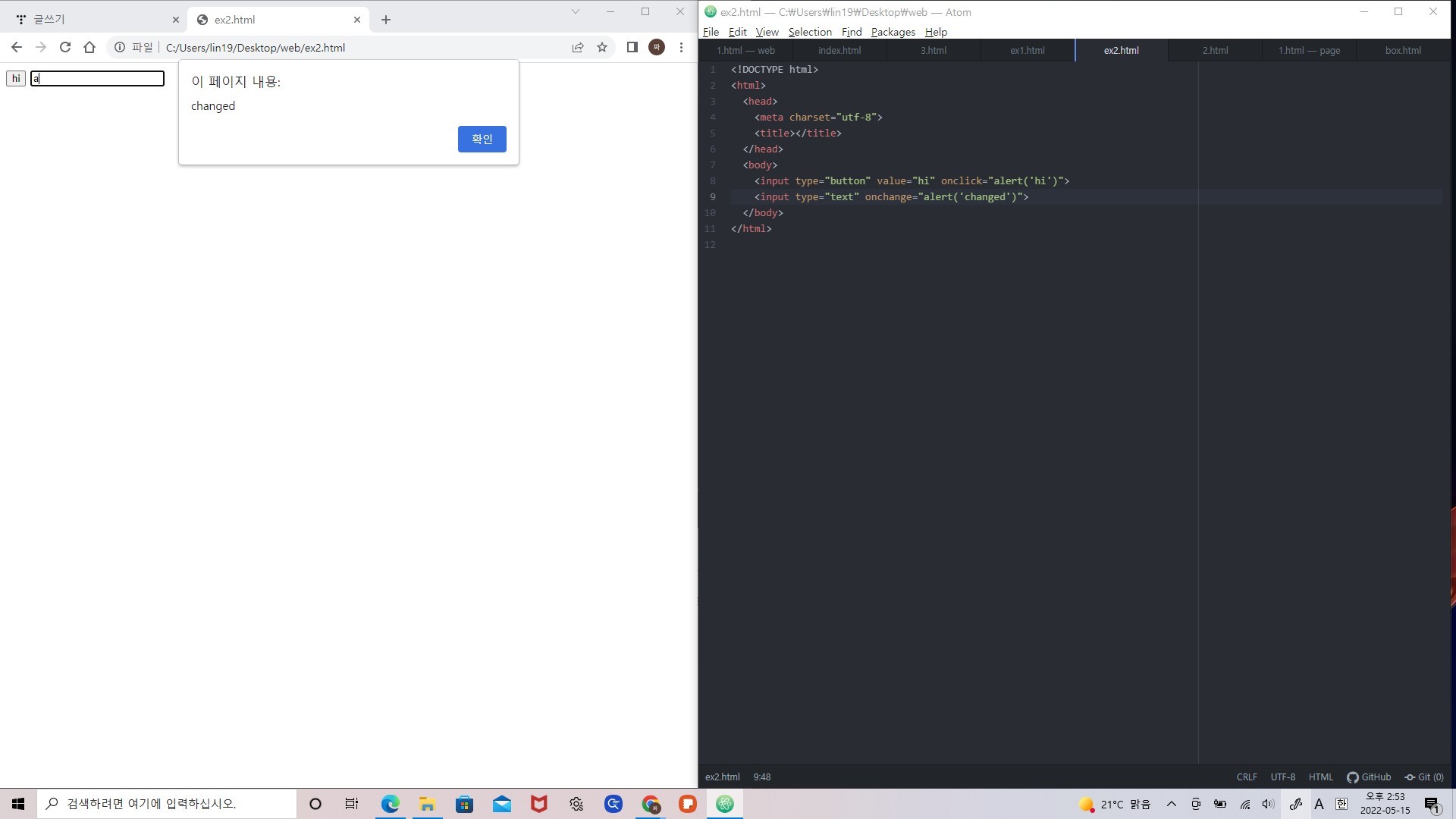
- 내용이 변했을 때 체크하는 속성 : onchange="alert(' ')"
- 사용자가 어떤 키를 눌렀을 때 이벤트가 발생하게 하는 속성 : onkeydown="alert(' ')"


5. HTML과 JS의 만남 (콘솔)

-Console에서 글자 수 세는 법(계산하는 법)
- 세려고 하는 문자를 ' '(작은 따옴표)로 묶어주기 ex) 'abcdefg'
- ".length"를 세려고 하는 문자 끝부분에 붙여주기 ex) 'abcdefg'.length
- 전체를 alert()로 감싸기 ex) alert('abcdefg'.length)
(주의점- 세려고 하는 문자 안에 '가 홀로 있을 때는 '문자가 있는 곳까지만 글자를 세주거나 에러를 뱉음
->이럴 때는 '를 지우거나 바로 뒤에 '를 붙여서 ''로 만들어줘야 제대로 실행됨)
-Console을 통해서 JS를 실행하면 현재 보고있는 웹페이지를 대상으로 JS가 실행됨
6. 데이터타입 - 문자열과 숫자
-숫자 데이터 타입
: 산술 연산자가 중요
-문자열
:"는 "로, '는 '로 끝내기

-> .length, .toUpperCase(), .indexOf('') 등의 property가 있음
-> 데이터 타입을 정확히 표현해야 함
7. 변수와 대입 연산자
변수 : variable
상수 : constant

-변수의 예

-> 변수를 사용하여 바꾸고 싶은 부분만 골라서 쉽게 다른 내용으로 바꿀 수 있음.
- = : 대입 연산자
8. 웹브라우저 제어


속성을 주고자 하는 태그가 body 태그라는 것을 웹브라우저에게 알려 주는 방법 : 자바스크립트(동적임)
*실습
