2022. 5. 22. 02:37ㆍ22-1학기/웹 기초(WEB BASIC)
생활코딩 Javascript – 9. CSS 기초 ~ 14. 조건문 예고
9. CSS 기초 : style 속성

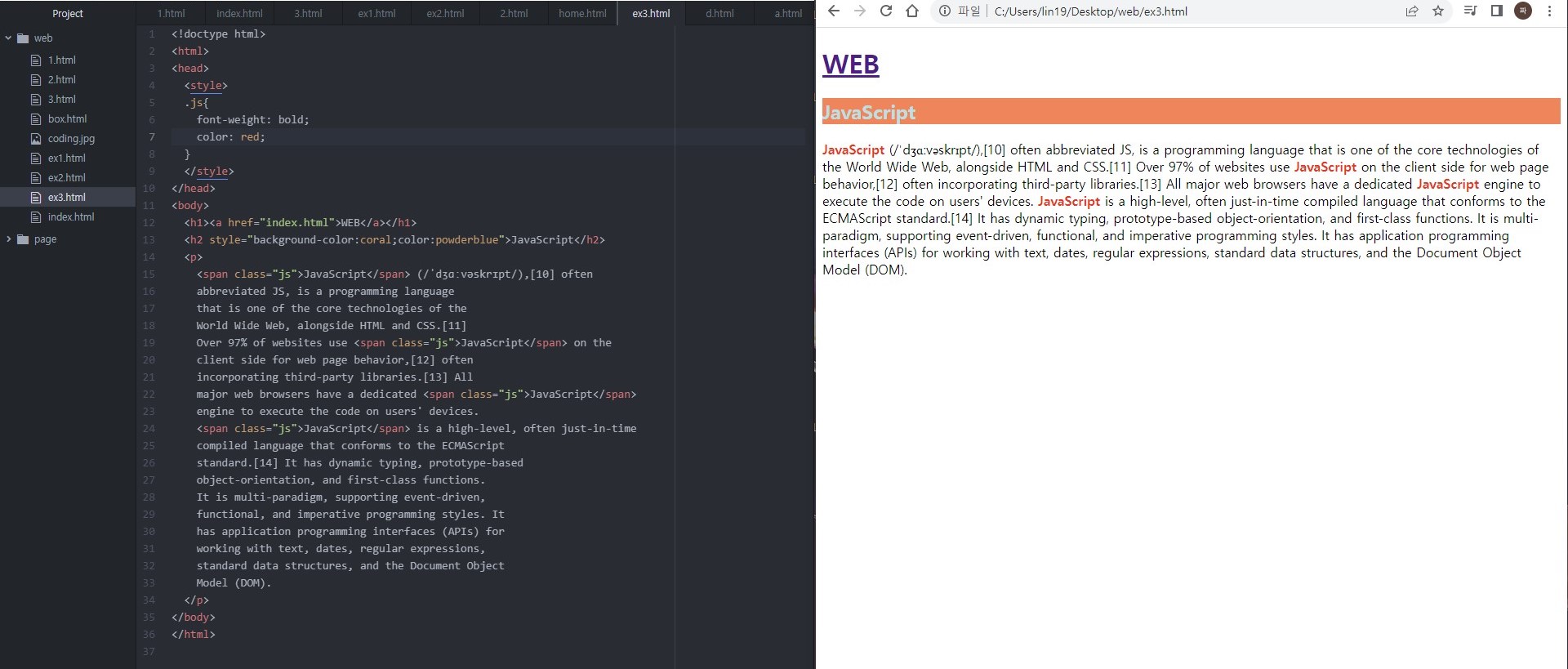
3.html을 복제해서 ex3.html라는 새 파일을 만든다.

<h2 style="color:powderblue">JavaScript</h2>로 <h2>태그의 색상을 바꾼다.
HTML은 style이라는 속성을 통해서 그 다음에 오는 코드가 JavaScript라는 것을 알려 준다.

<h2 style="background-color:coral;color:powderblue">JavaScript</h2>로 <h2>태그의 배경 색상을 바꾸고 글자 색상을 바꾼다. 이렇게 style이라는 속성에 CSS를 넣어서 디자인할 수 있다.
-> 어떤 특정 태그를 CSS라는 언어로 디자인하고 싶을 때는, style이라는 HTML의 속성을 쓰고 그 안에 CSS의 속성이라는 문법을 사용하면 된다.
: CSS를 웹페이지에 삽입하는 방법1 -> 속성이라고 하는 HTML 문법 이용하기
10. CSS 기초 (style 태그)
CSS를 웹페이지에 삽입하는 방법2 : 선택자
1. <div>태그 :
- 어떤 의미도 기능도 없는 무색 무취의 태그. 단지 CSS나 JavaScript를 통해서 어떤 정보를 제어하고 싶을 때 그 정보를 감싸주는 역할을 하는 태그
- 화면 전체를 쓰기 때문에 줄바꿈 처리가 됨 (ex-h1태그, h2태그)
2. <span>태그 :
- <div>태그와 마찬가지로 어떤 의미도 기능도 없는 무색 무취의 태그인데,
- <div>태그와는 달리 줄바꿈 처리가 되지 않는 태그임



- 글자 두께를 두껍게 하는 style 속성 -> 강조 표시 : <span style="font-weight:bold;">JavaScript</span>
*웹페이지에 있는 수많은 "JavaScript"라는 단어를 한꺼번에 바꾸는 방법:

-> class 속성 사용 : 선택자를 통해서 여러 개의 태그를 선택함
11. CSS 기초 : 선택자
웹페이지에 있는 여러 요소들을 제어하려고 할 때 : 선택자 사용하기

1. ID :
- 사용방법 : #id { }
- 어떤 한 가지 대상을 식별함 (ex- 학번)
- first라는 이름의 ID가 어떤 페이지 안에서 한 번 등장했으면(사용되었으면), 더 이상 그 페이지 안에서 first라는 이름의 ID를 사용할 수 없음
- 무언가를 정확하게 타겟팅하는 것임
2. class
- 사용방법 : .class { }
- 무언가를 그룹핑하는 것 (ex- 1학년 1반)
- 그룹핑하고 싶은 것들을 같은 이름의 class로 지정
- ID보다 더 포괄적
<수많은 태그들을 한번에 디자일 할 때의 꿀Tip> class 선택자를 이용해서 효과를 주고 싶은 태그들에 광범위하게 사용하고, ID 선택자를 이용해서 예외를 주어서 예외적으로 디자인을 바꿀 수 있음
-> class 위에 ID를 얹어서 디자인하는 것이 훨씬 더 효율적임
ex)

* 선택자의 우선순위 : ID > class > (일반적인) 태그

12. 제어할 태그 선택하기


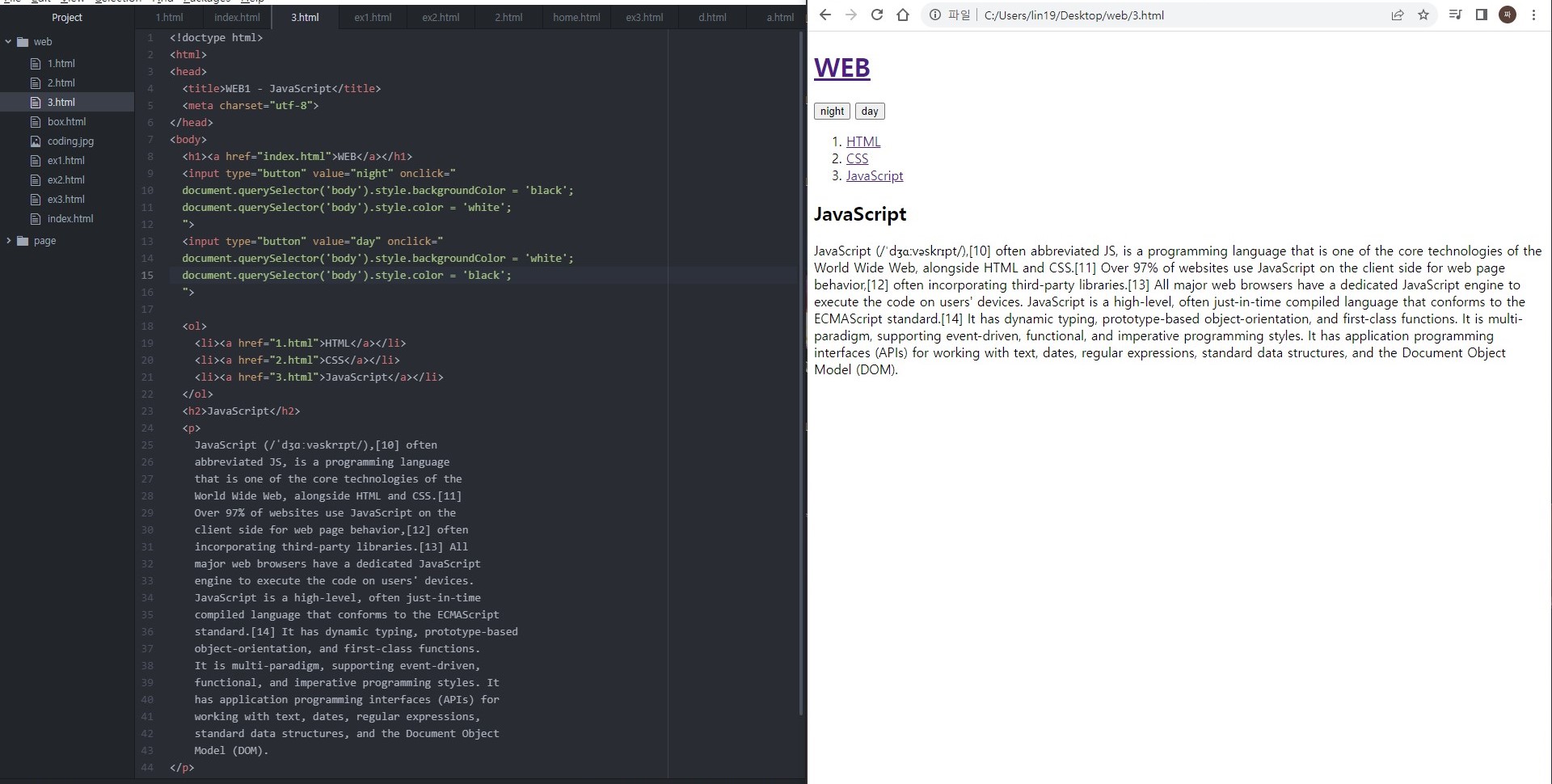
<body>태그의 style 속성을 동적으로 상호작용에 의해 넣음
* document.querySelector 명령어를 이용해서 태그를 선택함
* <input type="button" value="night" onclick="
document.querySelector('body').style.backgroundColor = 'black';
document.querySelector('body').style.color = 'white';
"> : onclick 속성을 이용해서 색상 변경 명령어 사용
13. 프로그램, 프로그래밍, 프로그래머
1. HTML :
- 컴퓨터 언어
- 컴퓨터 프로그래밍 언어 X
- 시간의 순서에 따라 실행되는 기능을 갖고 있지 않음 (웹페이지를 묘사하는 목적의 언어이기 때문)
2. JavaScript :
- 컴퓨터 언어
- 컴퓨터 프로그래밍 언어
- 사용자와 상호작용하기 위해서 고안된 컴퓨터 언어임 > 시간의 순서에 따라 웹브라우저의 여러 기능이 실행되어야 함
프로그램 : 순서
프로그래밍 : 순서를 만드는 행위
프로그래머 : 순서를 만드는 사람
컴퓨터 프로그래밍 언어 : 시간의 순서에 따라서 실행되어야 할 기능을 프로그래밍 언어의 문법에 맞게 글로 적어 두는 방식
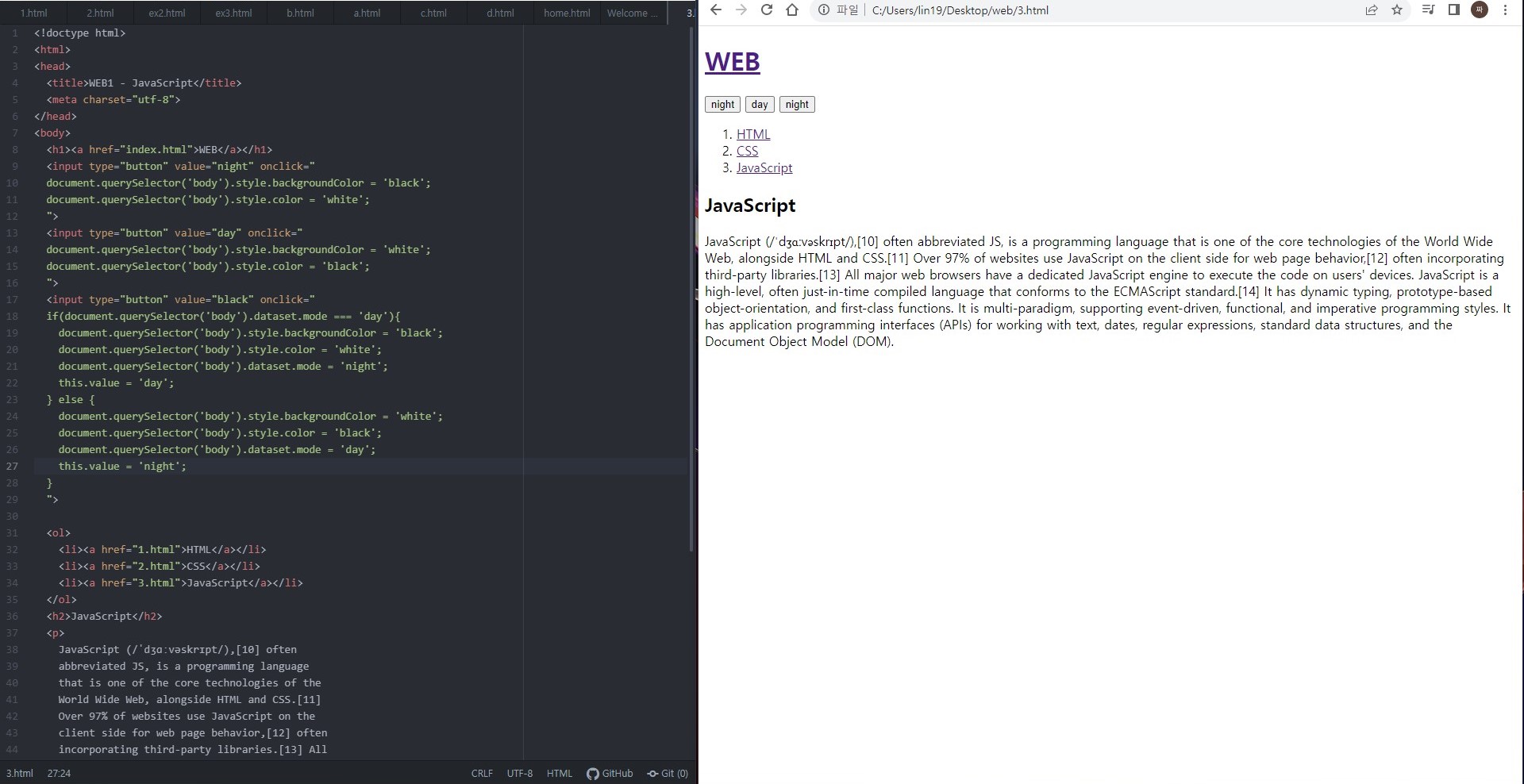
14. 조건문 예고
토글 기능을 갖는 버튼 만들기


[실습]



